From small electronic objects to large airports, color plays a powerful role in helping you use a tool or navigate a space. Unfortunately, color is only beginning to gain recognition as a critical component in "usability." The following information presents a few of the many ways color can succeed or fail.
Color Coding and Wayfinding
Think about the last time you were in a train station or airport. How easy was it to find your way? If you didn't speak English (or the native language), were there recognizable symbols to guide you?
The usability of a transportation center depends on how easily travelers can find a departure gate, a baggage claim area, phones, food and other necessities. Unfortunately, the directional signs in most airports fail miserably - especially those in the USA. By contrast, Shiphol Airport in Amsterdam is extremely successful. Bright yellow signs capture the attention of even the most weary traveler. Icons communicate where languages fail. The image below demonstrates how highly visible the yellow sign is. Notice that it has to compete with wide expanses of window and the strong natural light surrounding it.

Detail
![]()
Color is the critical factor in the success of the visibility and readability of these signs.
Color Coding on Appliances
The smaller the object, the more difficult it is to find the right way to use the device. Buttons, buttons everywhere. Which one for what?

A TV remote control, a radio, a car alarm and a food blender (minus the top). Each of these objects relies on a wide variety of button controls. Each device has a control panel. The issue is human interface design.
Appliance Example: A Food Blender
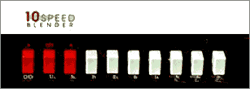
Let's take a closer look at the object at the far right. It's the base of a food blender (as illustrated on the next page).

If you're not familiar with this machine, a blender can chop onions, whip cream, grind bread into bread crumbs, make milkshakes and crush ice. At the base of the container are sharp blades which rotate at extremely fast speeds. Controlling the speed controls the consistency of the finished product.
When we take a closer look at the food blender "control panel" in the photograph below.

There are three red buttons and seven white buttons. Why are there three red buttons? Are there three critical functions? The three red buttons definitely stand out from the rest. This certainly indicates that there's something more important for these three buttons than the other buttons.
Pause for a moment and ask what's the most important thing that you need to control in this appliance. Imagine that you've filled the blender with peanuts. You want to chop them into small pieces for cookies. You don't want them to turn to powder and you don't want peanut butter. Also, consider the fact that a hand can fit inside the container. Frequently you remove the lid and add things to the mixture as the blades are rotating. Think about it. The most critical function is.....................OFF.
You have to be able to turn the machine off - for safety. You need to stop the machine when the appropriate amount of chopping, whipping or mixing has been achieved. Do the three red buttons mean that this blender has three off buttons?
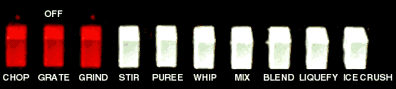
Let's zoom in and see what these red buttons are for.

The red is used for three of the slower speeds and the off button. Confusing? How would you redesign this?

Color theories that the pros use
Appliance Example: A Credit Card Machine
What about a credit card machine with "Yes" and "No" buttons?
This machine is used at check out stands in stores.
After entering your credit card, you are prompted to verify if the total is correct. Yes or No.

The total purchase amount is almost always correct in 99% of all transactions, a customer will want to press the "YES" button. Nevertheless, customers falter and fail to find the"YES" button. You can easily see why in the image above. Obviously, the red button catches the eye - but this red button is the" NO" button.Pressing "No" means that the amount is wrong.
Let's take a closer look at the colors used on the buttons. First , you can argue a case for using red as an emergency color that symbolizes "stop." If this were a machine involved human safety, a red "NO"(stop) button would be a good color choice. If this machine were used in situations that required "NO" (stop) as often as "YES" (go), it would be suitable. But this machine rarely requires "NO" - that the process be stopped. By comparison, the "YES" button is a dark color that doesn't grab your attention and is completely lost in a sea of bland buttons. The entire "interface" of this machine is a color communication failure.
Functional Color: A Trash Can
Consider for a moment the importance of the mundane trash receptacle. In some situations it should be highly visible to prevent littering. In other situations, such as a garden park, it shouldn't interfere with the natural landscape. The same considerations for usability apply. The examples below are from Amsterdam, The Netherlands.


Notice the well designed symbols which successfully communicate the intended usage. Not all trash cans are this sensitive to international communication. A case in point is the icon used for a trash can on computers. Metal trash cans with a lid are not used in every country in the world.

This points to another usability issue. In the world of computers, it's known as user-interface design. From the visual interface of the operating system to the software components and peripherals, colors and symbols help you find your way and get the job done. In the same way that color works in an international airport, color combined with shapes and symbols will mean the difference between successful computer-human interaction or confusion.
A message from Color Matters
We just launched two new online courses about color for branding. Learn how to choose the best colors for usability and psychological effects. See "Color Psychology for Logos and Branding" and "Color Harmony for Logos and Branding"
Also, a downloadabe eBook from Color Matters